2009/06/07 作成、2011/05/15 更新


パノラマ写真の撮影

デジカメに付属しているパノラマ撮影機能、使っていますか? 私は使っていません(笑)
最近はパノラマ写真用のアプリがたくさん出ていますが、私は昔から手作業でペタペタと写真を繋げています。未だにこんな作り方している人はほとんどいないとは思いますが、ここではアプリを使わない手作りパノラマ写真について書きます。高額な魚眼レンズを買わなくても、普通のレンズで十分に広角の写真を撮影することができますよ。

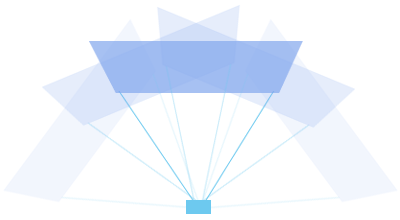
私は手撮りです。三脚はツーリングに不向きな為、滅多に使いません。撮影モードは、ほとんどオートです。パノラマ撮影の基本に反していますが、気にしていません。180度で 6~7枚撮ります。本当ならもう少し間隔を狭くした方が良いとは思いますが。

で、写真を手作業で繋ぎます。え~と、普通ならパノラマ写真用のアプリを使った方が楽ですよ。
私は、Photoshopを使っていますが、他のツールでもOKです。レイヤー機能、自由変形機能、色調変更機能があれば大丈夫です。

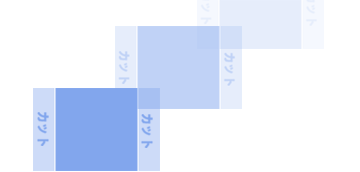
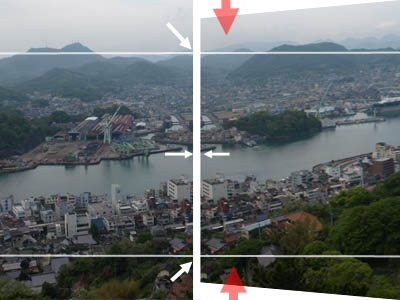
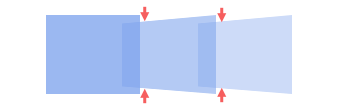
もちろん、普通に繋ごうとすると繋がりません。角度を変えて撮影しているので当然なのですが、これを自由変形機能を使って合わせます。この時、写真の両端に近づくほど歪みが大きくなる為、結合する写真は両端をカットしています。右端と左端を合わせて約1/4カットしてから繋ぎます。


自由変形で合わせるとこうなります。
結合部分のどちらか一方の写真の縦幅を変えます。私は、外側の写真の縦幅を縮小して合わせています。つまり、外側の写真を台形に変形します。


← が位置合わせが終わった状態です。
見ての通り、繋ぎ目がはっきりと判ります。ここで明るさの違いを解消します。

← 結果がこんな感じです。完全に合わせることは困難ですが、明るさとコントラストを少し変えるだけでもずいぶん繋ぎ目が目立たなくなります。背景が海や雲や山なら繋ぎ目がかなり判りづらくなります。建物だとちょっと難しいですが。

全部の写真を変形させて色調を変更するとこうなります。あとは上下をトリミングすればできあがり~♪
この処理は結構マシンパワーを食います。Photoshopの場合は、メモリがたくさん必要です。2GBでも足りません・・・。ちなみに、↑の写真は 7枚の写真を繋げていますが、横幅が 13,000pixel、ファイルサイズが 260MBあります(笑)
完成したパノラマ画像は、Deep Zoom Composerを使用してSilverlight(XAML)形式で保存してあります。今のところ2009年以降のツーレポがこの方法を使っていますが、それ以前のツーレポも少しずつ修正する予定です。Silverlightに関する詳しいことは、↓を見て下さい。
パノラマ画像のサンプル

x1)千光寺公園(尾道) 12,816px×2,352px
センターが逆光になった為、色調の調整ができませんでした、無念。


3)大観峰(阿蘇) 12,402px×2,312px、10,850px×2,544px
これは撮影時点で失敗。全部で約270度の画像なのですが、立ち位置を変えてしまった為、上半分と下半分が繋がりませんでした。

6)七滝ループ橋(静岡) 9,678px×2,590px
道路はパノラマ画像にすると全体像が判るので効果的ですね。3回転ループの全景を写すのはパノラマが一番。

7)桜並木(東京) 6,080px×2,590px
これも角度的にはそれほど広くありませんが、見上げる形で撮影している為、やっぱりパノラマにしないと収まり切りませんでした。


